앞선 게시글에서 대략적인 UI를 만들어봤지만, 프로젝트 진행과정에서 지금으로썬 구현하기 어려운 것들이 있어서 변동사항이 있어서 그것을 기록하려한다.
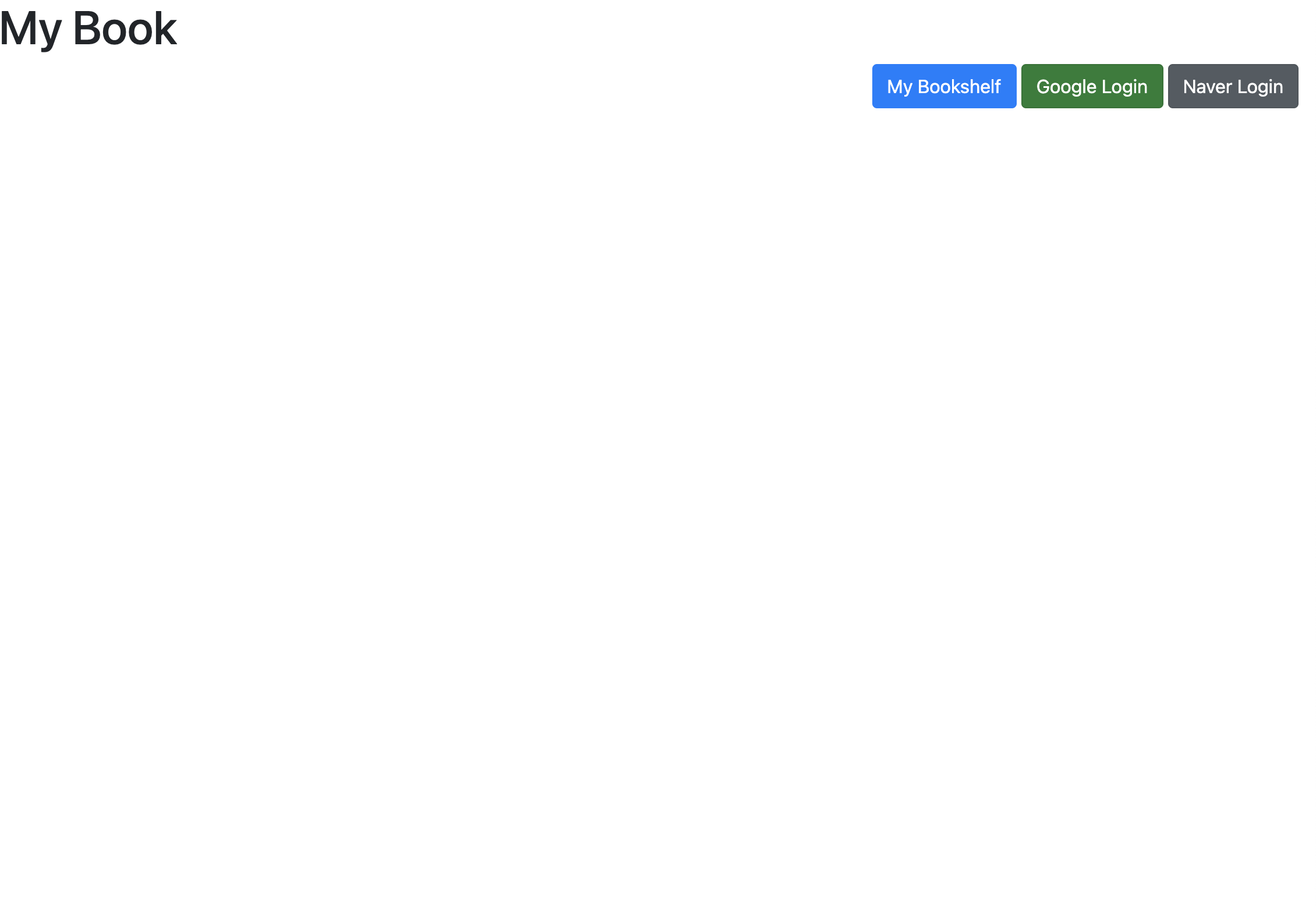
1. 메인
이전에는 회원가입과 로그인 기능을 자체적으로 개발하려했으나, 배보다 배꼽이 더 커질 수 있는 상황이 있어 이번 프로젝트에서는 google과 naver에서 로그인 정보 불러오는 방식으로 변경했다.


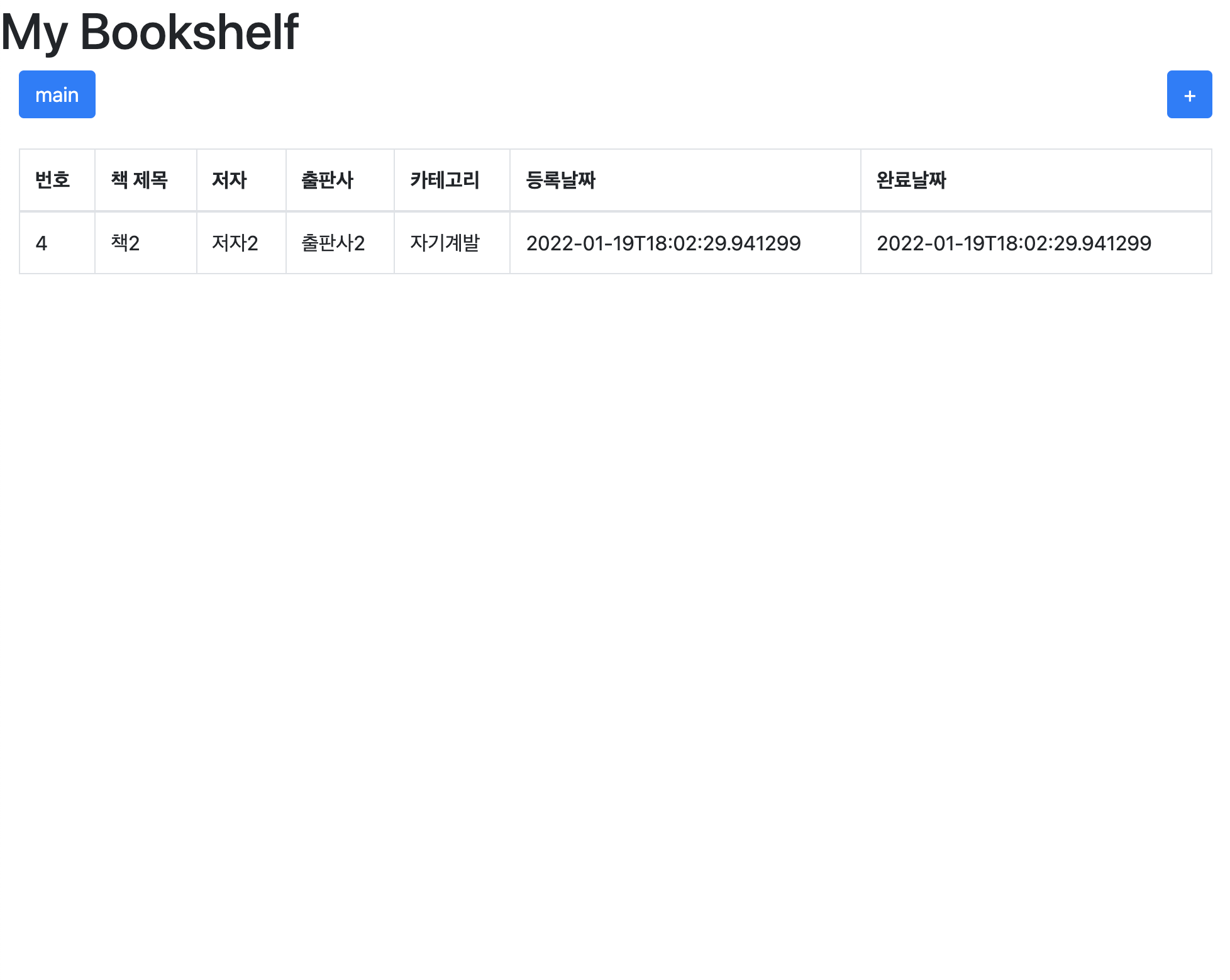
2.Bookshelf


변동 부분
-왼쪽 상단에는 (사용자이름)’s bookshelf를 구현하려고 했으나, 아직 사용자의 이름을 가져와서 화면에 출력을 하지 못해서 이 기능은 구현하지 않았다.
-글 삭제 눌러서 책 삭제하기. ‘-‘버튼을 누르면 삭제항목을 선택하는 체크박스를 책 이름 왼쪽에 구현하고 싶었는데 이 또한 아직 기술 부족으로 구현하지 못했다.
-또한 책의 완독 여부를 확인할 수 있는 ‘read’, ‘unread’도 아직 기술이 부족해 구현하지 못했다.
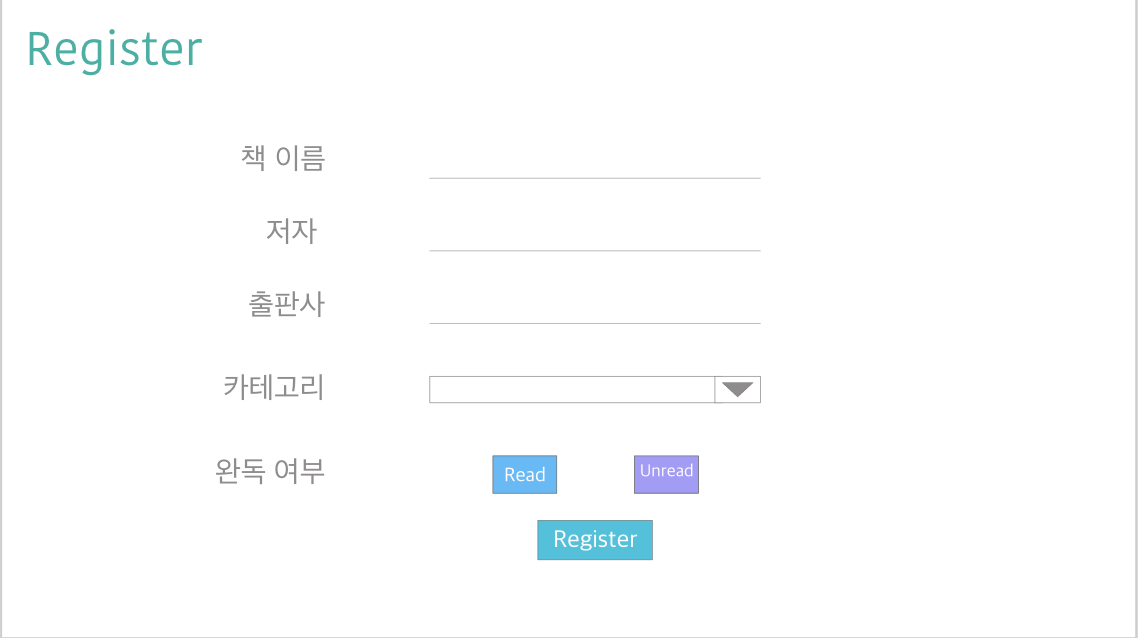
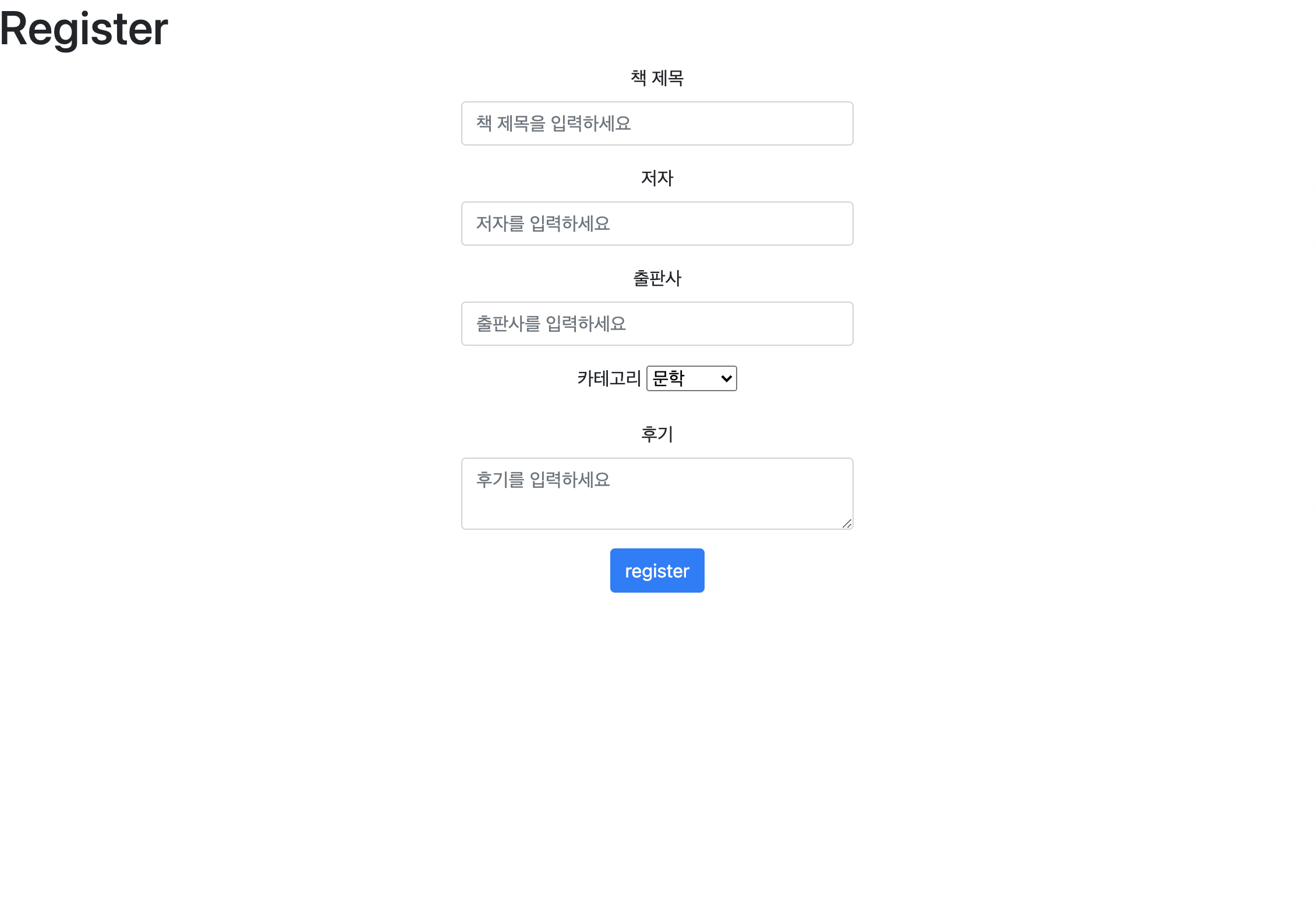
3. Register


변동 부분
-‘+’버튼을 누르면 책을 등록하는 페이지로 이동하는데, 여기서는 책 이름,저자,출판사,카테고리, 후기를 입력할 수 있도록 했다.
-책 정보를 입력하고 ‘register’버튼을 누르면 책이 등록된다.
-후기는 다른 페이지에서 등록하려고 했으나, 개발이 복잡해져서 처음 책을 등록할 때 후기까지 등록하는 것으로 만들었다.
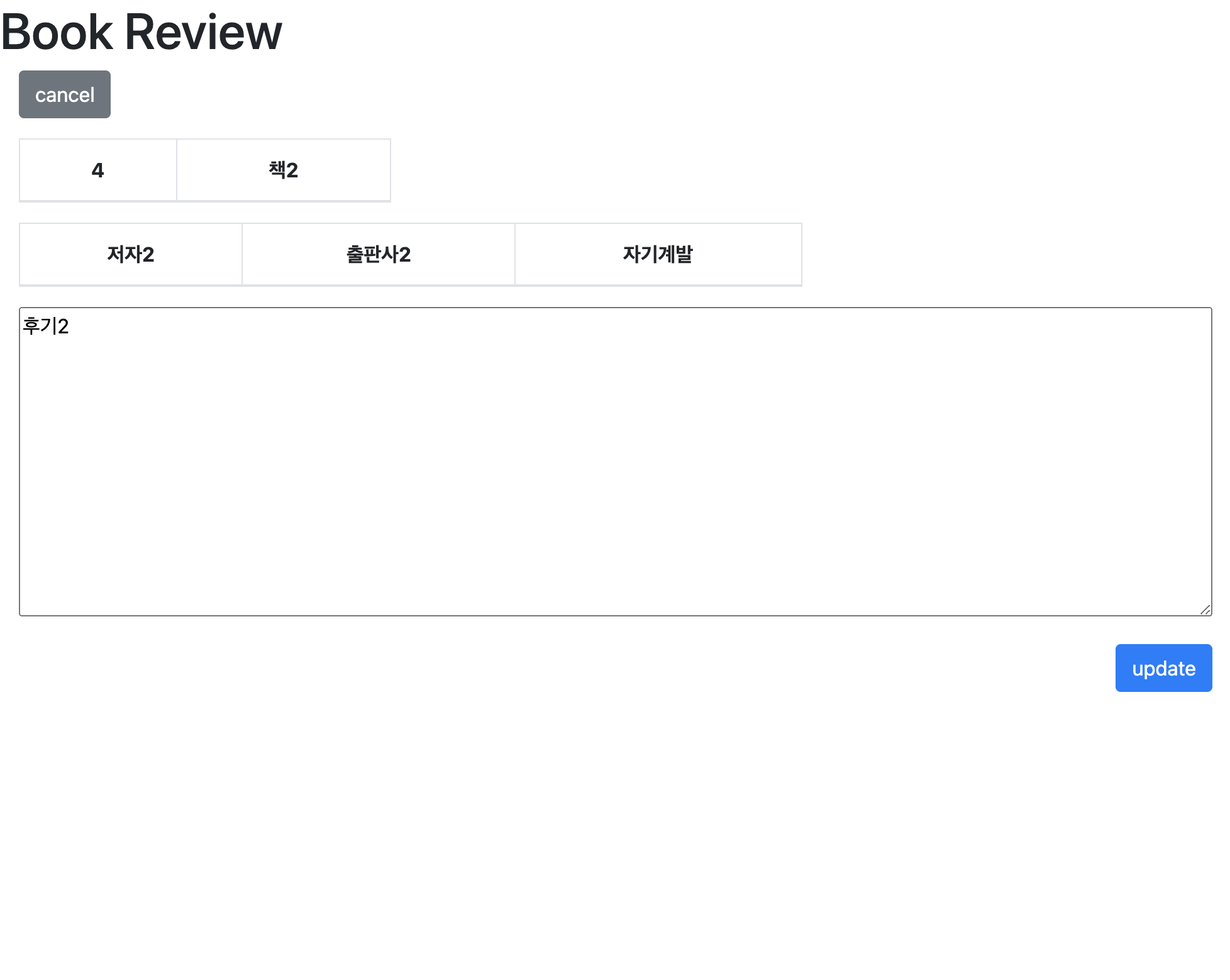
4. Book Review


책을 등록한 후 책 이름을 선택하면 책의 후기를 볼 수 있는 페이지를 볼 수 있다.
초기 UI에 수정하는 버튼은 없지만, 책 정보를 잘못 입력했거나 변경되었을 경우에 대비해 수정 버튼도 만들었다.
update 버튼을 누르면 책을 수정할 수 있는 페이지로 이동할 수 있다.
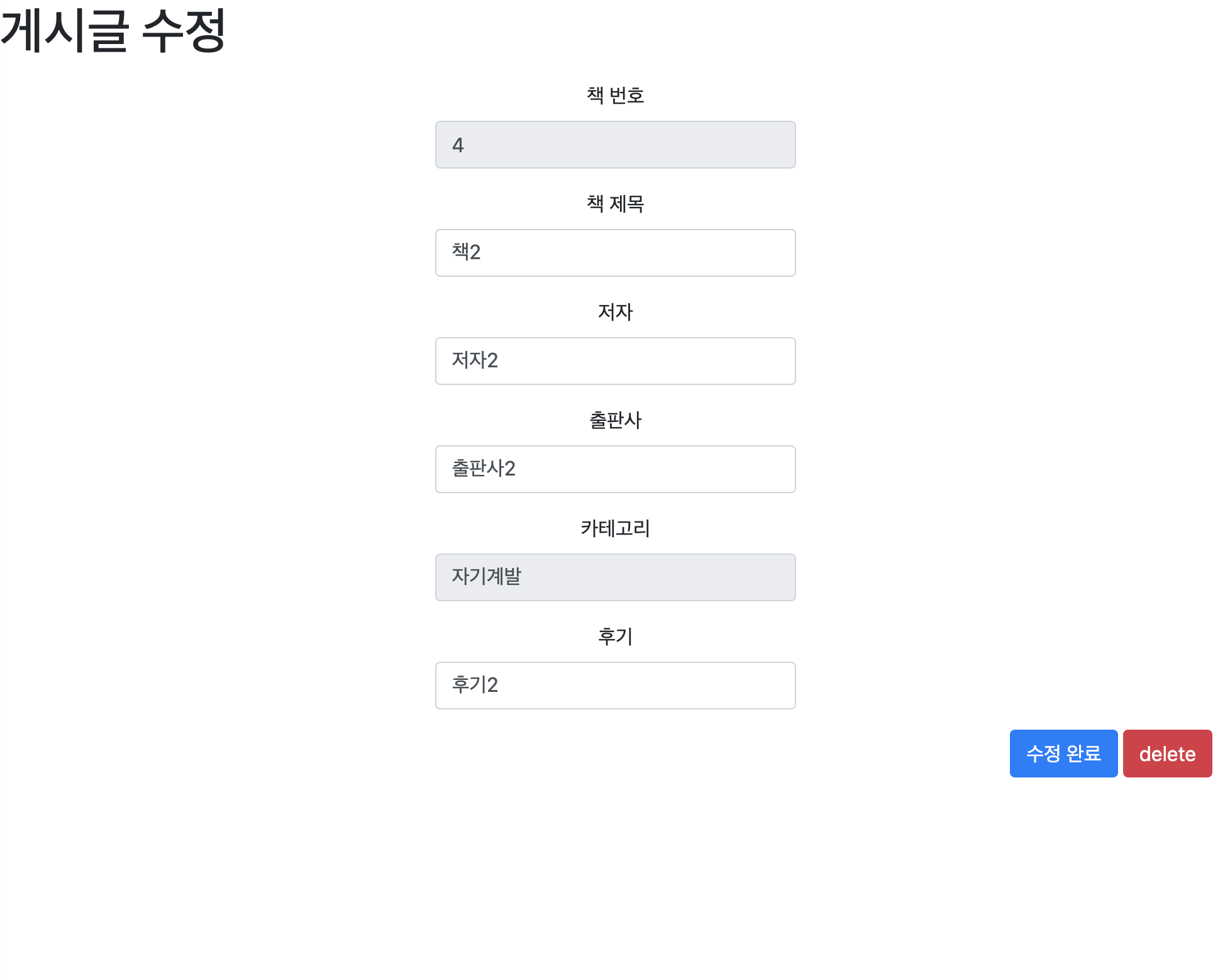
5. Update

- bookshelf페이지에서 책 삭제를 못한 대신 책의 정보를 수정할 때 삭제할 수 있게 만들었다.
'개인프로젝트 > My Book' 카테고리의 다른 글
| [개인프로젝트#1] 3. 등록 API 만들기 (0) | 2022.01.26 |
|---|---|
| [개인프로젝트#1] 3. 프로젝트에 Spring Data Jpa 적용하기 (백엔드 구현) (0) | 2022.01.26 |
| [개인프로젝트#1] 1&2. 프로젝트 기획 및 UI (0) | 2022.01.23 |
| [개인프로젝트#1] 1. 첫 개인 프로젝트 시작 (0) | 2022.01.23 |
| 클라이언트, 서버 구현 완료 (0) | 2022.01.19 |