1. 계기
화면을 개발하면서 가장 불편했던 것이 사소한 태그 하나를 고치더라도 서버를 재시작해야 한다는 것이었다. 게다가 화면은 수시로 계속 변하기 때문에 정말 번거로운 작업이었다. 그래서 (인텔리제이 + 서버 재시작 없이 + 화면 업로드) 조합으로 구글링을 한 결과 인텔리제이에서 서버를 재시작할 필요없이 화면 변경사항을 반영하는 방법이 있어서 적용해봤다.
2. 적용
2-1. 의존성 추가
compileOnly 'org.springframework.boot:spring-boot-devtools'
2-2. yml에 설정 추가
현재 thymeleaf를 사용하고 있기에 관련해서 설정을 추가로 해줘야 한다.
spring:
devtools:
livereload:
enabled: true
restart:
enabled: true
thymeleaf:
cache: false
3. Settings 설정
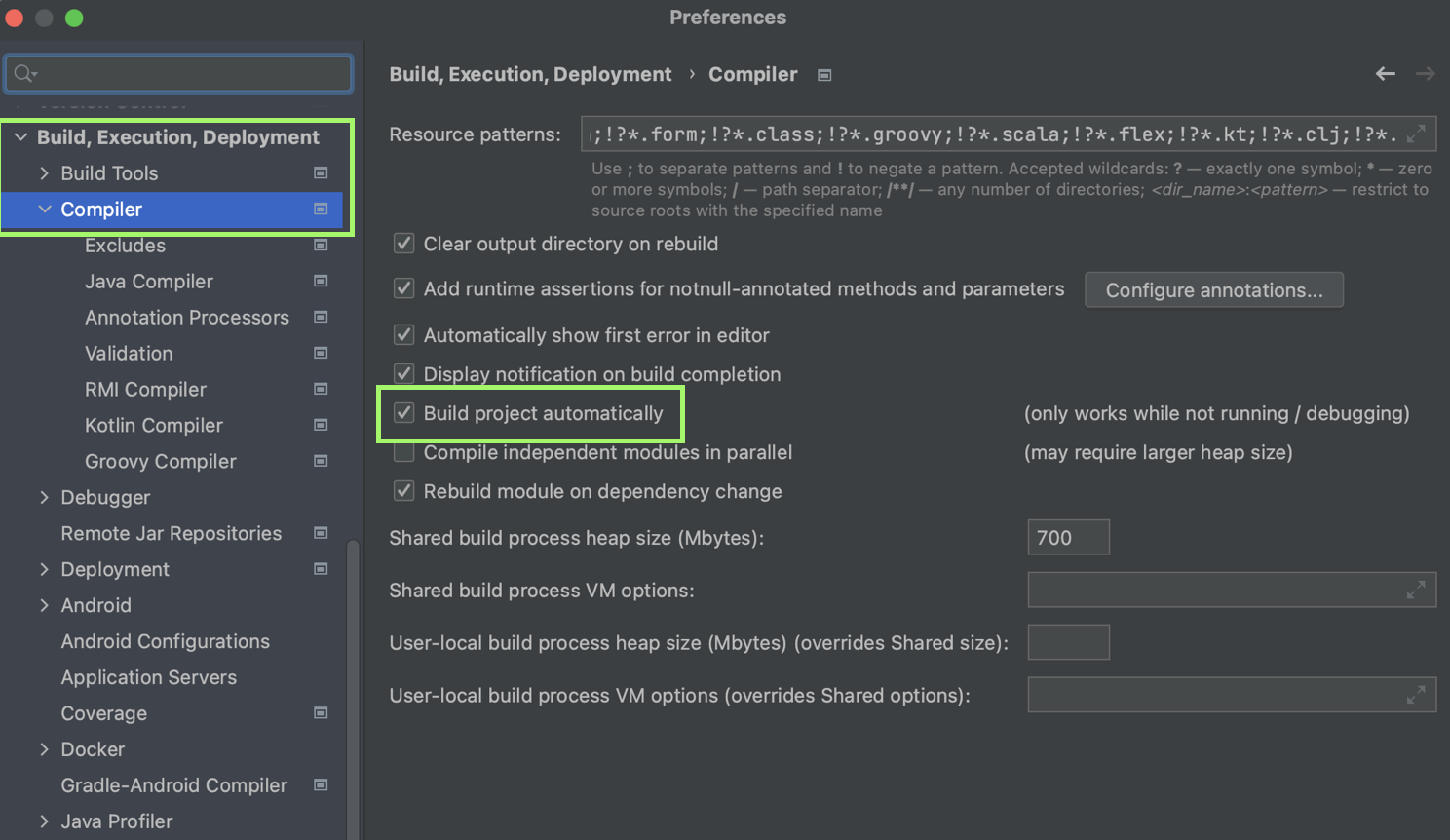
3-1. Compiler
맥북 기준으로 [cmd + ,] 를 누른뒤 Setting으로 이동해 Build > Compiler로 이동해 Build Project Automatically에 체크를 해준다.

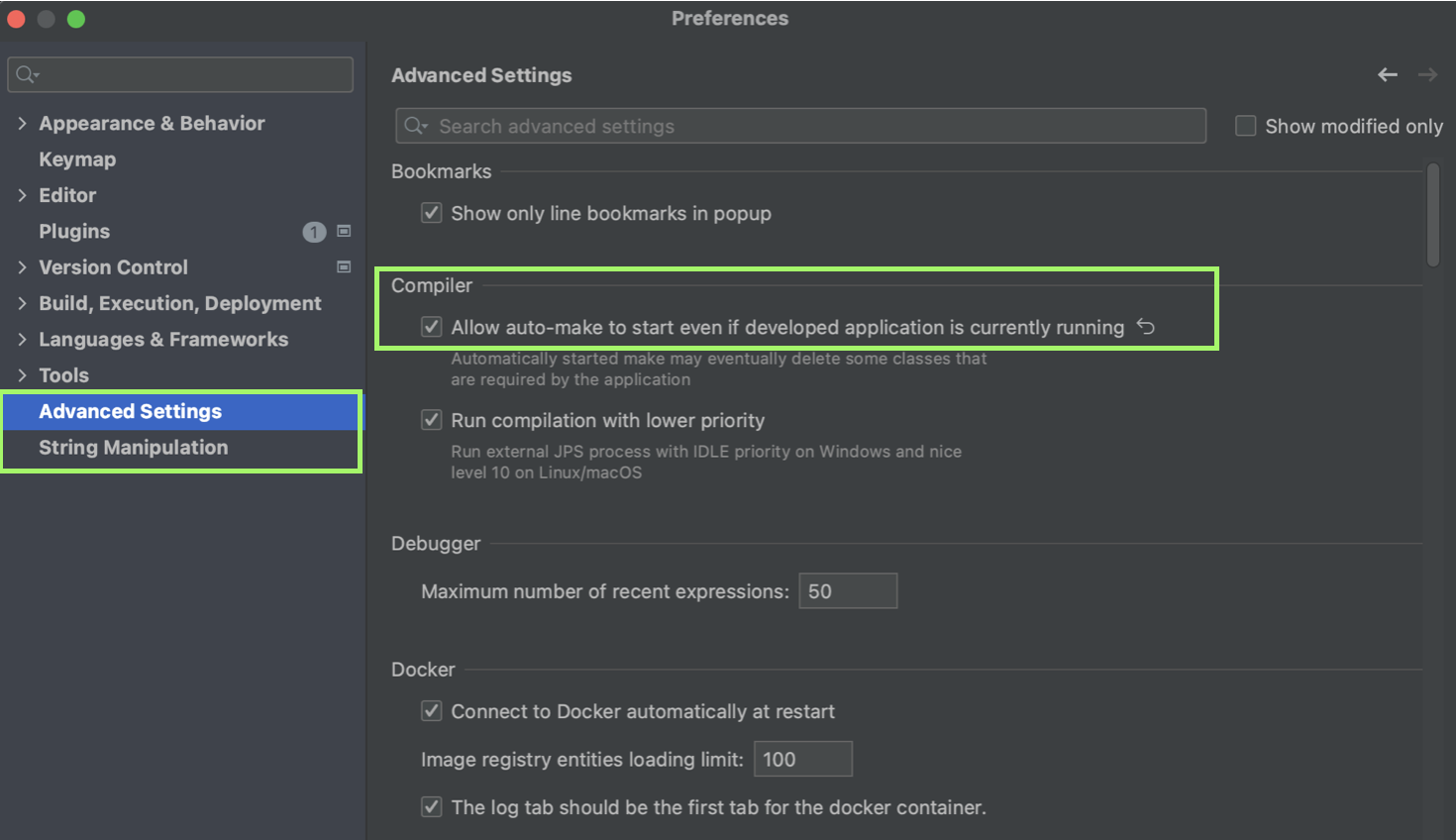
3-2. Advanced Settings
구글링 해보면 registry에 가서 compiler.automake.allow.when.app.running를 누르라고 하는데, 2021.2 이후 버전의 인텔리제이라면 이렇게 하지말고 아래처럼 해야한다.
Settings > Advanced Settings > 'Allow auto-make to start ...' 에 체크

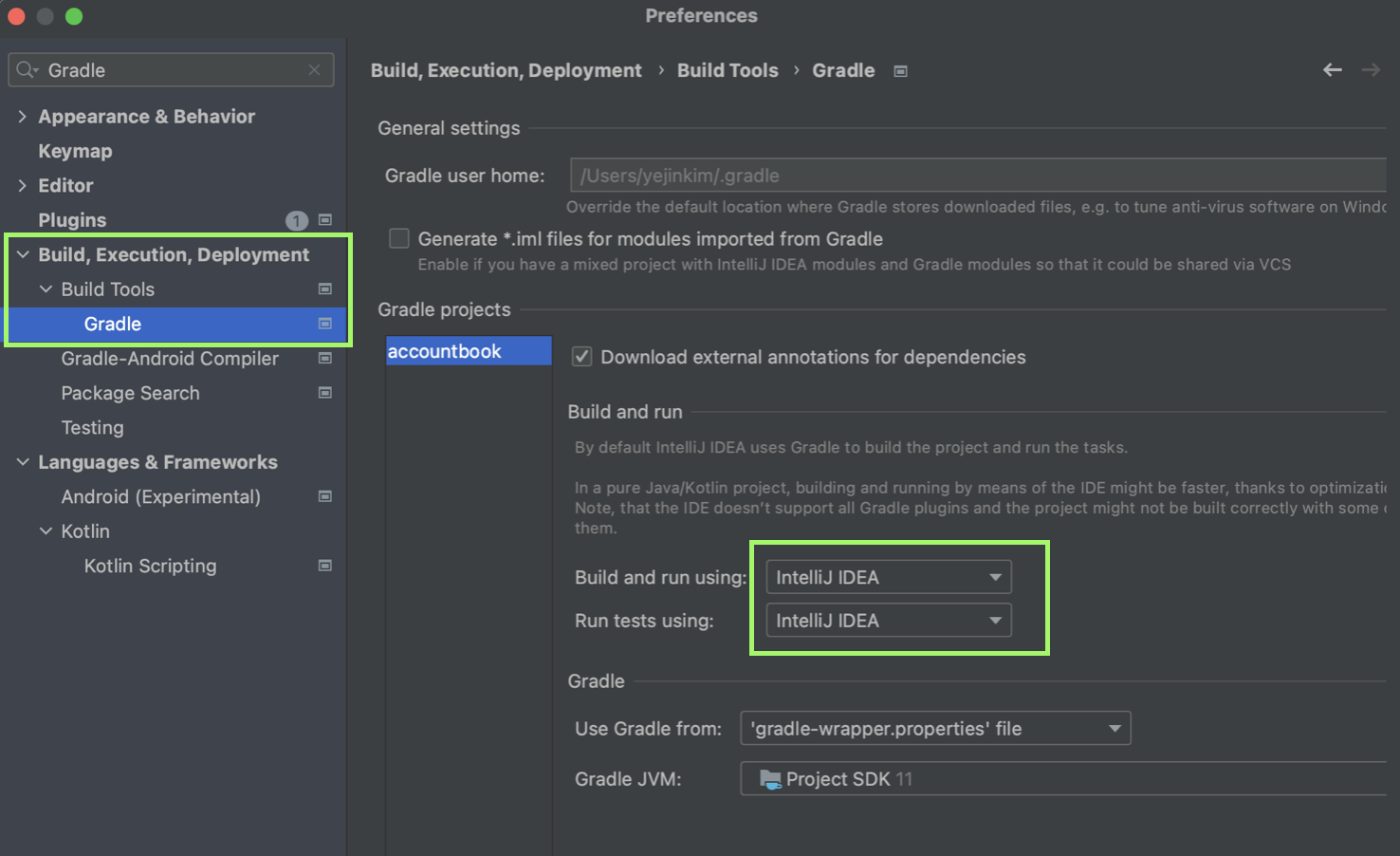
4. Gradle에서 IntelliJ IDEA로 변경
다른 블로그 설명을 따르면, 아래 그림처럼 Edit Configurations 에 들어가서 Running Application Update Policies을 변경하라고 하는데 On 'Update' action도 없고 다른 블로그에서 보이는 Settings 화면과 달랐다. 참고한 블로그에서도 똑같이 겪었고, 다음과 같은 방식으로 해결했다.
Settings > Build, Execution, Deployment > Build Tools > Gradle -> IntelliJ IDEA

5. 실행
설정이 끝나면 서버를 재시작해야 적용된 것을 확인할 수 있다. 이제 정적 리소스(html, css)를 변경한 뒤 서버 리로드 할 필요 없이 브라우저에서 cmd + shift + r로 캐시 없애고 새로고침하면 변경된 것이 적용되는 것을 확인할 수 있다.
참고
'개인프로젝트' 카테고리의 다른 글
| [개인 프로젝트] 가계부 프로젝트 step3.4 - Thymeleaf로 수정 화면 만들기 (0) | 2024.05.12 |
|---|---|
| [개인프로젝트] 가계부 프로젝트 step 3.3 - SpringBoot에서 ajax로 통신하기 (0) | 2024.05.11 |
| [개인프로젝트] 가계부 프로젝트 step3.1 : Thymeleaf 레이아웃 만들기 (0) | 2024.05.09 |
| [개인 프로젝트] 가계부 프로젝트 step2 : UI (0) | 2024.04.25 |
| [개인 프로젝트] 가계부 프로젝트 step1 : 기획 (0) | 2024.04.24 |
